HTML 1.0
发展初期,关于HTML的认知少之又少。那时的网页都是黑白色的超文本。
没有人去注意表达方面的问题,只是用来当电话本用。

HTML 2.0
HTML 2.0是HTML语言的扩展。
与原始版本的HTML不同,HTML 2.0被创建为Web标准,规定了常见的网页结构。

HTML 3.0
身处漫长,惨淡的"第一次浏览器大战时期(Netspace Vs IE)",两大巨头不断推出重大举措试图控制整个领域。
网页开发者是这场战争中的焦点。商业战争就像军备竞赛,各家公司为了保持领先,招兵买马。各家都有各家的规则。
那时候,你不得不写两份不同的网页,一个用于网景的浏览器,另一个用于微软的浏览器。

HTML 4.0
浏览器大战接近尾声,W3C(世界万维网联盟)成立,他们打算通过制定统一的HTML标准,使整个产业能有序的发展。
他们计划用两种语言分离出HTML的表达式(HTML 4.0)和结构(CSS),并且说服浏览器厂商接受这些标准。

HTML 4.0
浏览器大战接近尾声,W3C(世界万维网联盟)成立,他们打算通过制定统一的HTML标准,使整个产业能有序的发展。
他们计划用两种语言分离出HTML的表达式(HTML 4.0)和结构(CSS),并且说服浏览器厂商接受这些标准。

XHTML 1.0
此时各大浏览器厂商纷纷接受W3C标准的时候,新技术出现了。
HTML和另一种语言XML融合,XHTML(可拓展的超文本标记语言)就此诞生。
它继承了HTML的通用型和浏览器的兼容性,继承了XML的严密性和可拓展性。

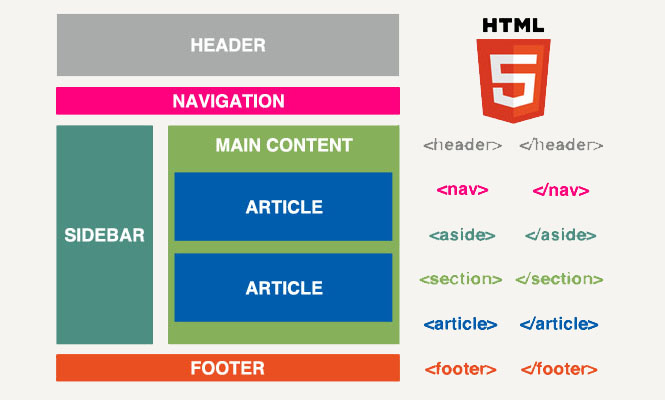
HTML 5.0
HTML5是HTML最新的修订版本,由W3C制定,目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。